In the competitive world of e-commerce, enhancing the user experience is paramount to keeping customers engaged and encouraging conversions. One effective way to improve the shopping experience on your WooCommerce store is by implementing a sticky add to cart feature. This simple yet powerful feature keeps the add to cart button visible and accessible as customers browse your product pages, making it easier and faster for them to complete purchases.
In this article, we will explore best practices for using the sticky add to cart WooCommerce feature to optimize your online store, increase user engagement, and boost sales. Additionally, we will delve into how the mini cart for WooCommerce can complement this functionality, providing a seamless shopping experience from product selection to checkout. We will also discuss the role of Extendons, a plugin that can help you implement and optimize these features without complex coding.
Why Implement a Sticky Add to Cart for WooCommerce?
A sticky add to cart WooCommerce feature is essentially a floating button that remains visible on the screen, even when users scroll down the product page. This button allows customers to quickly add items to their shopping cart without needing to scroll back to the top of the page. This functionality is particularly useful on mobile devices, where screen space is limited, and users may find it cumbersome to navigate through long product pages.
Benefits of a Sticky Add to Cart Button
- Improved Convenience: Customers can add items to their cart at any time without needing to scroll up or find the button again. This provides a more fluid and convenient shopping experience.
- Faster Checkout Process: By having the add to cart button always accessible, customers can complete their purchases with minimal effort, leading to faster transactions and fewer abandoned carts.
- Increased Conversions: A sticky add to cart button reduces friction in the buying process, encouraging impulse purchases and helping to reduce cart abandonment rates.
- Mobile Optimization: The sticky button is especially beneficial for mobile users, as it allows for easy access to the cart without constantly scrolling or navigating through different sections of the site.
Incorporating a sticky add to cart WooCommerce feature is an easy way to improve the usability and performance of your store. Let’s now explore some best practices for making the most out of this feature.
Best Practices for Implementing Sticky Add to Cart in WooCommerce
1. Make the Button Highly Visible
The sticky add to cart WooCommerce button should stand out on your product pages without overwhelming the design. It needs to be easily noticeable and clickable, guiding customers toward making a purchase. Consider the following design tips:
- Color Contrast: Use a button color that contrasts with the rest of your page but still fits within your brand’s design. This makes it easy for customers to spot the button while maintaining your store’s aesthetic.
- Size and Shape: The button should be large enough to be noticeable but not too large that it becomes intrusive. Round corners or subtle shadows can make the button more inviting.
- Clear Call-to-Action: Use text like “Add to Cart” or “Buy Now” on the button. A direct call to action helps guide customers toward making a purchase.
The goal is to create a sticky add to cart button that grabs attention but doesn’t distract from the overall shopping experience.
2. Use Smart Placement for the Sticky Button
The placement of the sticky add to cart WooCommerce button is essential to ensure it doesn’t interfere with the rest of the page elements. Typically, placing the button at the bottom-right or bottom-center of the screen works best, as these areas are easily accessible, especially on mobile devices.
- Responsive Placement: Ensure that the button adjusts well on both desktop and mobile views. On mobile, the button should be large enough to click comfortably without obstructing the product content.
- Sticky Position: Make sure the button remains in a fixed position while scrolling, so users can always access it without losing sight of the product details.
3. Integrate with the Mini Cart for WooCommerce
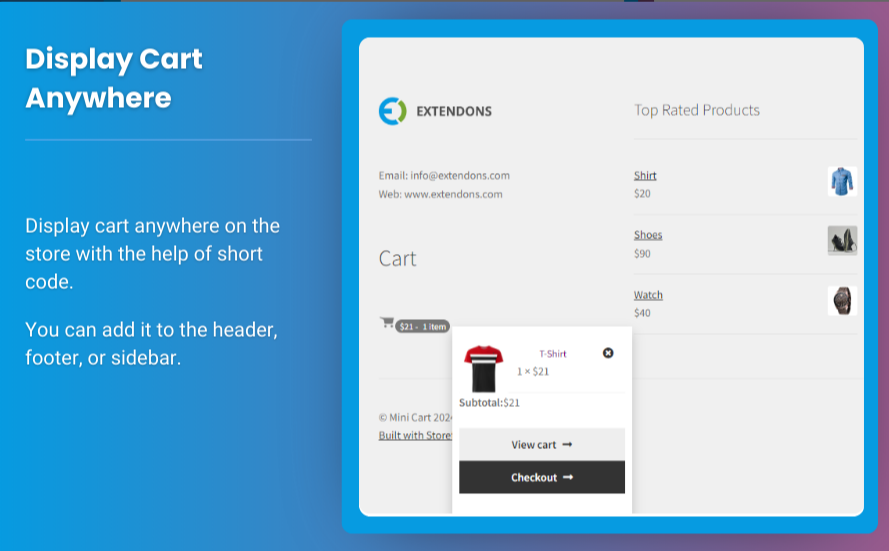
A mini cart for WooCommerce is a small cart widget that allows users to view and interact with the items they’ve added to their cart without leaving the current page. Combining the sticky add to cart WooCommerce button with a mini cart for WooCommerce can significantly enhance the user experience by allowing customers to quickly review their cart items, make adjustments, or proceed to checkout—all without leaving the page they’re on.
How a Mini Cart Complements Sticky Add to Cart
- Instant Cart Updates: With a mini cart, customers can see what items are in their cart as soon as they click the sticky button, making it easier to review and modify their selections.
- Seamless Transition to Checkout: The mini cart for WooCommerce allows users to view their cart and proceed to checkout with just one click, streamlining the process and increasing the chances of conversion.
- Real-Time Cart Information: By displaying real-time updates, the mini cart for WooCommerce provides customers with constant feedback on their cart, showing the total cost, quantity, and selected items.
Using both a sticky add to cart WooCommerce button and a mini cart for WooCommerce ensures that customers can easily navigate between browsing, adding to the cart, and checking out, all without unnecessary clicks or page reloads.
4. Provide Clear Feedback After Adding to Cart
It’s important to provide feedback when an item is added to the cart via the sticky add to cart button. This can be done through animations, pop-ups, or subtle notifications that let the customer know the product has been successfully added to the cart.
Types of Feedback to Consider
- Cart Confirmation Pop-up: A small pop-up that confirms the item was added and gives customers the option to view their cart or continue shopping.
- Cart Notification: A floating notification or toast message that appears on the screen, informing users that their item was added to the cart.
- Animation Effects: A smooth animation effect (like the cart icon updating) that provides instant visual feedback.
By giving customers clear and immediate feedback, you can reassure them that the process is working smoothly and keep them engaged in their shopping journey.
5. Offer Quick View for Products
Integrating a quick view option with your sticky add to cart WooCommerce button allows customers to see product details without leaving the page. This feature is particularly useful for stores with a large number of products, as it allows users to quickly evaluate items and add them to the cart without navigating away from the page.
Quick View Benefits
- Faster Product Selection: Customers can quickly check the product information, such as size, color, or description, and decide if they want to add it to the cart.
- Increased Conversion Rate: By reducing the number of steps in the purchasing process, quick views can lead to faster decisions and higher conversion rates.
- Less Disruption: The quick view feature keeps users on the same page, reducing the likelihood that they’ll get distracted or leave the site.
6. Test and Optimize for Speed
Page speed is critical for an optimal user experience. Ensure that your sticky add to cart WooCommerce feature doesn’t slow down the page. Use performance testing tools to measure load times and optimize accordingly.
- Optimize for Mobile: Ensure that both the sticky add to cart button and the mini cart for WooCommerce are fully optimized for mobile devices. Since many users shop on mobile, a smooth, fast experience is essential.
- Reduce Bloat: Minimize unnecessary scripts or plugins that can slow down page load times. This ensures that the sticky features don’t affect the site’s performance.
By optimizing for speed, you can provide a seamless shopping experience that keeps users engaged and happy.
FAQs
1. What is a sticky add to cart WooCommerce button?
A sticky add to cart WooCommerce button is a floating button that remains visible on the screen as the user scrolls down the product page. This allows customers to add items to their cart without having to scroll back to the top of the page.
2. How does a mini cart for WooCommerce improve the user experience?
A mini cart for WooCommerce allows customers to see the contents of their cart without navigating to a separate page. This feature makes it easy for users to review their items, adjust quantities, and proceed to checkout, all without leaving the product page.
3. Can I add a sticky add to cart button and a mini cart at the same time?
Yes, using plugins like Extendons, you can easily integrate both a sticky add to cart button and a mini cart for WooCommerce to provide a seamless, user-friendly shopping experience. Both features work together to keep the shopping process fast and efficient.
4. How can I customize the design of the sticky add to cart WooCommerce button?
You can customize the design of the sticky add to cart button by adjusting its color, size, text, and position through your theme settings or with a plugin like Extendons. This allows you to match the button to your site’s branding while ensuring it stands out for easy access.
5. Will the sticky add to cart button work on mobile devices?
Yes, the sticky add to cart WooCommerce button is particularly useful for mobile devices. It ensures that users can easily add products to their cart while browsing, without needing to scroll or navigate back to the top of the page.
Conclusion
The sticky add to cart WooCommerce feature is a simple yet powerful tool for improving the user experience on your e-commerce site. When combined with a mini cart for WooCommerce, this feature streamlines the shopping process, making it easier for customers to add items to their cart and complete purchases quickly. By following best practices, including strategic placement, clear feedback, and mobile optimization, you can significantly enhance your WooCommerce store’s user experience and conversion rates.
Plugins like Extendons make it easy to implement these features without needing to write any code. By using Extendons, you can optimize your store’s functionality and design, offering your customers a seamless, engaging shopping experience that keeps them coming back for more.